Help your users verify their email with Sniper Link
Published
at Apr 19, 2024
Sponsored by
unolia.comAll your domains in one place. Helps you find problems, gives you performance and security insights!
Want to sponsor this blog ?
Contact me or use
Github sponsor
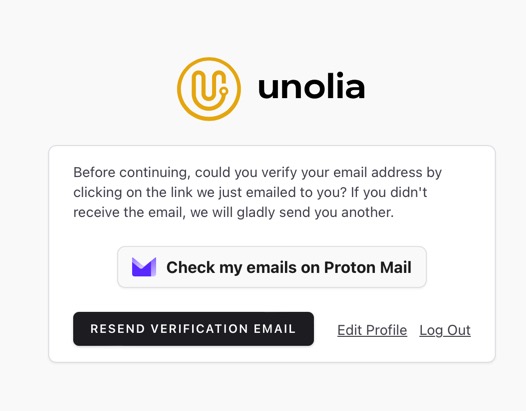
Hey! I discovered this tool while using Mailcoach and I think it's very useful. May I introduce Sniper link, a little javascript tool showing a button that directly opens the user’s email client.

Copied!
<x-guest-layout> <x-authentication-card> <x-slot name="logo"> <x-authentication-card-logo/> </x-slot> <div class="mb-4 text-sm text-gray-600">
{{ __('Before continuing, could you verify your email address by clicking on the link we just emailed to you? If you didn\'t receive the email, we will gladly send you another.') }} </div> @if (session('status') == 'verification-link-sent') <div class="mb-4 font-medium text-sm text-green-600"> {{ __('A new verification link has been sent to the email address you provided in your profile settings.') }} </div> @endif <div class="flex items-center justify-around min-h-14"> <sniper-link recipient="{{ auth()->user()->email }}" sender="{{ config('mail.from.address') }}" template="Check my emails on {provider}" /> <script src="https://sniperl.ink/v1/sniper-link.js" defer></script> </div> <div class="mt-4 flex items-center justify-between">
<form method="POST" action="{{ route('verification.send') }}"> @csrf <div> <x-button type="submit"> {{ __('Resend Verification Email') }} </x-button> </div> </form> <div> <a href="{{ route('profile.show') }}" class="underline text-sm text-gray-600 hover:text-gray-900 rounded-md focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-primary-500"> {{ __('Edit Profile') }}</a> <form method="POST" action="{{ route('logout') }}" class="inline"> @csrf <button type="submit" class="underline text-sm text-gray-600 hover:text-gray-900 rounded-md focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-primary-500 ms-2"> {{ __('Log Out') }} </button> </form> </div> </div> </x-authentication-card></x-guest-layout>I added a fixed height because I don't like the content to shift after initial render.
It's easy, it's automatic!
If you wanna learn more about the confirmation rate with Sniper Link, this blogpost goes deep into the subject.
#laravel
#fortify
#sniperlink
Syntax highlighting provided by torchlight.dev